[Premium] Blockquote With Copy And Share Button | Caption Status Box Script for Blogger and Wordpress
How To Add Blockquote with Copy and Share Buttons On Blogger:
To set up Quotify Styler and add Blockquote with Copy and Share Buttons to your Blogger website, follow these steps:
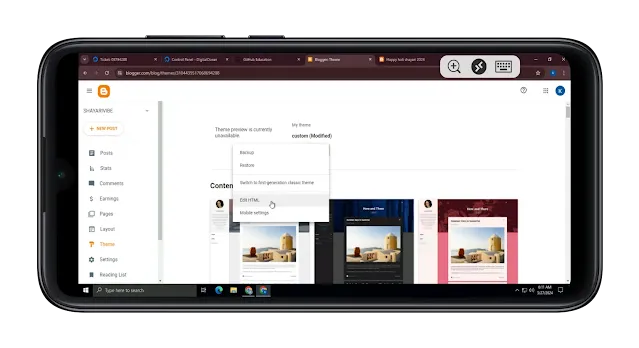
1. Log in to your Blogger dashboard and go to the Theme section. You’ll need to modify your theme code.
2. Click on the Edit HTML option. You’ll see all your Blogger theme code displayed on your screen.
# CSS Code :
<style>.stylish-quote-box {
border: 2px solid #4CAF50;
border-radius: 10px;
padding: 15px;
background-color: #f9f9f9;
max-width: 500px;
margin: 20px auto;
text-align: center;
font-family: 'Arial', sans-serif;
}
.stylish-quote-box p {
font-size: 18px;
color: #333;
font-weight: bold;
margin-bottom: 15px;
}
.share-buttons {
display: flex;
justify-content: center;
align-items: center;
gap: 10px;
}
.share-buttons a img, .share-buttons button {
vertical-align: middle;
transition: transform 0.3s ease;
}
.share-buttons a img:hover, .share-buttons button:hover {
transform: scale(1.2);
}
.share-buttons button {
background-color: #4CAF50;
color: white;
border: none;
padding: 10px 20px;
border-radius: 5px;
font-size: 16px;
cursor: pointer;
transition: background-color 0.3s ease, transform 0.3s ease;
}
.share-buttons button:hover {
background-color: #45A049;
transform: scale(1.05);
}</style>
4. Then, paste the following JS code (CDN) before the </body> tag. Make sure to add the code properly to ensure it works correctly.
# JS Code :
<script>
document.addEventListener("DOMContentLoaded", function() {
// Find all blockquote elements
const blockquotes = document.querySelectorAll("blockquote");
blockquotes.forEach(function(blockquote) {
// Get the inner content of the blockquote
let quoteContent = blockquote.innerHTML.trim();
// Create the stylish quote box container within the blockquote
blockquote.innerHTML = `
<div class='stylish-quote-box'>
<p>${quoteContent}</p>
<div class='share-buttons'>
<a href='https://www.facebook.com/sharer/sharer.php?u=YOUR_PAGE_URL' target='_blank'>
<img alt='Share on Facebook' src='https://img.icons8.com/color/48/000000/facebook.png'/>
</a>
<a href='https://twitter.com/intent/tweet?text=${encodeURIComponent(quoteContent)}&url=YOUR_PAGE_URL' target='_blank'>
<img alt='Share on Twitter' src='https://img.icons8.com/color/48/000000/twitter--v1.png'/>
</a>
<a href='https://wa.me/?text=${encodeURIComponent(quoteContent)}%20YOUR_PAGE_URL' target='_blank'>
<img alt='Share on WhatsApp' src='https://img.icons8.com/color/48/000000/whatsapp.png'/>
</a>
<button onclick='copyText('${quoteContent}')'>Copy</button>
</div>
</div>
`;
});
});
// Copy text function
function copyText(text) {
navigator.clipboard.writeText(text).then(function() {
alert('Text copied to clipboard');
}, function(err) {
alert('Failed to copy text');
});
}
</script>
5. Save the changes. That’s it! Now, all your blockquotes and quotes will be designed properly.
Quotify Styler all Available Styles :
The Quotify Styler CDN offers multiple styles for your website. You can choose the one that best suits your site’s aesthetic. We’ll be adding more styles in the future, but for now, here are the ones available.
Copyright : Taosin


![[Premium] Blockquote With Copy And Share Button | Caption Status Box Script for Blogger and Wordpress [Premium] Blockquote With Copy And Share Button | Caption Status Box Script for Blogger and Wordpress](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgznCTksKOMjyIlr7okrynT3M7ExKQ7mfK4IPzoEvtbXfFdVHC0oXryJgR6VpTsFTzH4nUysVguNRKrWvDxtlPkl1G6UWja-1MBGUSVXLJZwgGmiBw-GrymM8a9VCBd_3-JaHnT3Adm7jNvZbmGtVKtWLEe_BUM9DxtnRHhve7pKova8UcBHTIbJ0lVDAbG/w640-h360-rw/20240826_213103-ezgif.com-jpg-to-webp-converter.webp)